Euromoney Events Framework
Evolving and standardising the user experience and design for events websites across Euromoney Institutional Investor PLC portfolio that spans 15+ businesses with over 100+ events.

Role
UX UI Designer
Time
Aug 2017 - Aug 2019
Platform
Website
Tasks
User Interviews
Competitor and Comparator Analysis
Behavioural Analysis
User Personas
User Journey Mapping
Task Flows
Wireframing
Content Strategy
Styleguides
User Interface Design
Interaction Design
Usability Testing
Project Overview
Events are an essential part of any industry. They provide a platform to share, callobrate, innovate, reflect, gain insights and network with each other. For B2B businesses events are a great way to gain exposure, schedule meetings, generate leads, and get access to the latest developments within the industry.
Businesses within Euromoney host a wide portfolio of events for specialised in banking and finance, specialist information, commodites and telcommunications.
I helped design a framework for events, to be able to sustain and enhance the user experience accross a multitude of websites.
Discovering the world of B2B events
When the initial set of projects kicked off I spoke with stakeholders involved within each projects to try and understand the customer journey and values of their B2B events. The more businesses I spoke with, the more shared values and patterns emerged from the discussions. Here is a brief summary of my findings:
Events are dynamic and chaotic
Organising an event is a chaotic process that takes place over several months to a year. The content is dynamic and it's velocity of change increases closer to the event.
Value proposition
Attendees get exposure to the industry with have an opportunity to network with industry leaders and gain access to the latest insights and developments.
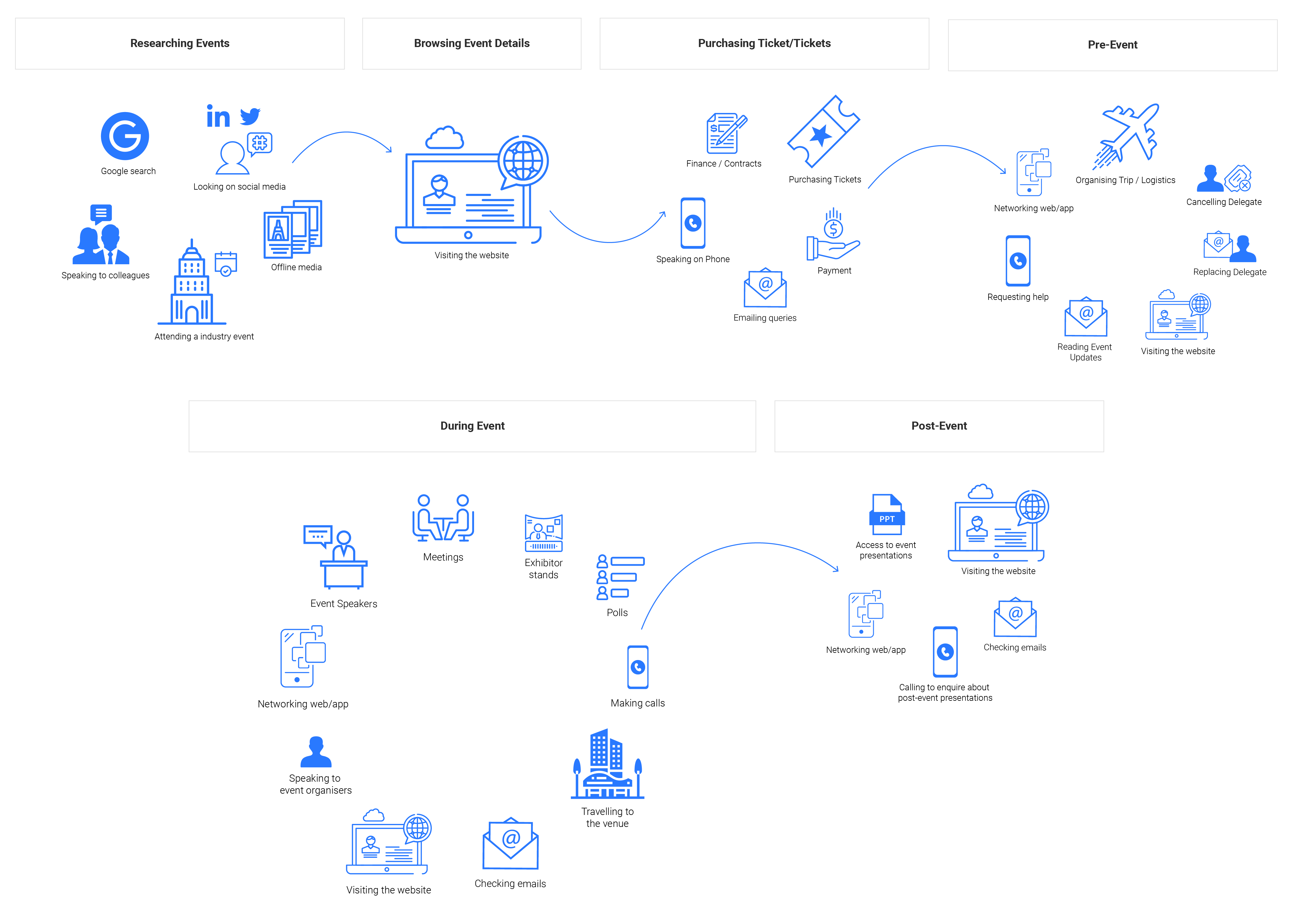
The customer experience
Customers experience a variety of touchpoints from the intial stages of researching event, to purchasing a ticket, attending the event, all the way through to the post-event phase. As it gets closer to the event the amount of interaction with multiple mediums increases. Event days are when customers are likely to access websites, emails and networking apps to keep updated with the event.

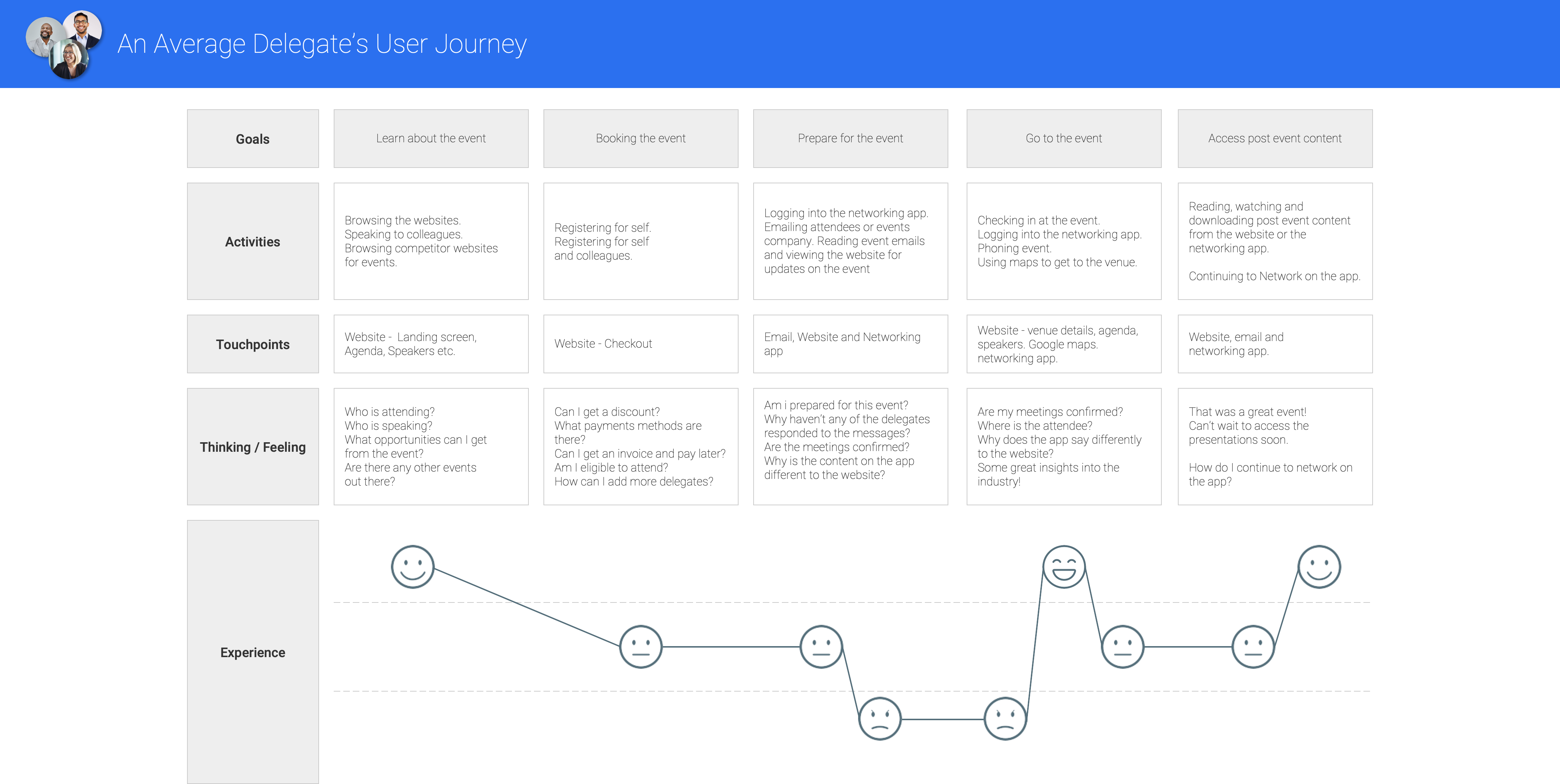
Identifying users and persona development
An accumulation of insights from stakeholders, user interviews with delegates, surveys, statistics from Google Analytics and Salesforce helped me identify and learn about the type of users and their behaviours.

Meeting the delegates in person provided the opportunity learn more about:
- Goals and motivations when they visited the websites
- What content they found valuable
- How they interacted with the websites
- Pain points experienced
- Other competitors and their experiences in dealing with them
- Any other miscellanous feedback they had to share
Information from the various sources shaped the user personas.
Decision Makers

"I'm here for potential deals and keep updated with the latest industry developments"
Name: Raul Cerezo
Age: 54
Job title: CEO
Location: Madrid, Spain
Motivations
- New business opportunities
- Participating in the specialised community
- Maintaing the relationship with existing connections alongside with forming new ones
Goals
- Networking with other "Decision Makers"
- Gain insights into industry developments
- Attend meetings set up prior to the event
Needs
- View event content i.e. agenda, speakers
- Network with other industry professionals
- Access to talks and presentations on the latest industry developments
- Access to networking application
Pain Points
- Value proposition and pricing is unclear or not easily accessible
- Agenda has not been updated or is incorrect
- Difficulty in finding the venue details
- Difficultly accessing presentations post-event
Sponsors and Exhibitors
Sponsors & Exhibitors

"I want to be a part of the conversations"
Name: David Abram
Age: 40
Job title: Marketing Director
Location: London, England
Motivations
- New business opportunities
- Share product or service with the industry
- Being seen as a part of the industry
Goals
- Market the product or service
- Spread brand awareness
- Gain leads from the event
Needs
- View event content i.e. agenda, speakers
- Real estate for marketing their business
- Network with other attendees
- Access to networking application
Pain Points
- Difficult to access content related to sponsor oppportunities and exhibitioning at an event
- Not enough space for sponsorship on the website
- Hard to find support specific to sponsorship and exhibition enquiries
Bookers

"I book the tickets and provide the relevant information for my senior colleages"
Name: Alice Wilson
Age: 28
Job title: PA to Director
Location: New York, United States
Motivations
- Organise logistics for the event
- Book tickets for self and colleagues
- Plan the journey to the and from the conference
Goals
- Book single or multiple tickets
- Plan agenda for colleagues
- Make payment online or request an invoice
Needs
- View event content i.e. agenda, speakers
- Export or download agenda
- Access to pricing and packages available
- Access to networking application
Pain Points
- Ticket pricing is unclear or difficult to find
- Unclear on option to pay via invoice is available
- Ticket pricing is unclear or difficult to find
- Unclear on option to pay via invoice is available
"The website is too busy."
"There is too much content and I don't know where to focus."
"As a top level sponsor I'd love more real estate on the website to
promote our brand."
"It was difficult to find the venue details when making my way here.
I'm visiting from abroad and I do not know the area well."
"The website breaks on mobile."


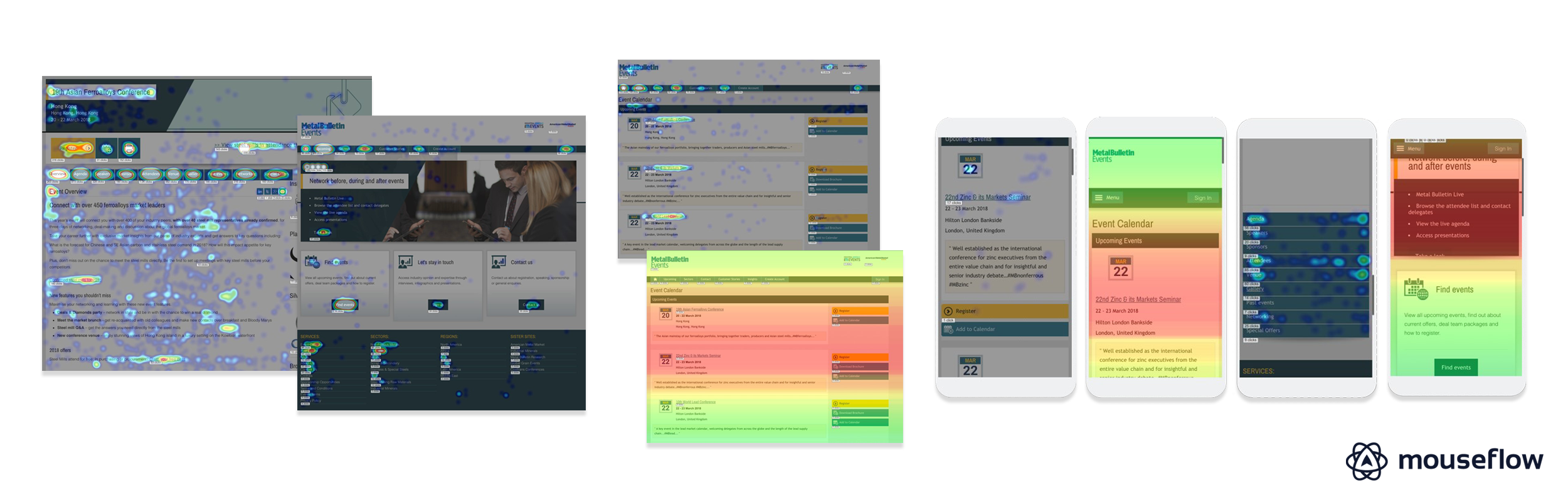
Exploring behavourial analysis

During the research phase of the Commodity based events based I got access to Mouseflow and the opportunity to work with a website optimisation specialist.
Here were our key findings for the Metal Bulletin events website:
- Users want to get to the event as quickly as possible.
- The focus was mainly on the first two upcoming events.
- Attendees, Agenda, Sponsors, Speakers and Venue were the most popular tabs within an event.
- Anything to do with who is attending had a high clickrate.
- On mobile CTA's were generally ignored and text links had a better click through rate.
Using Mouseflow helped understand user priorities and behaviors onscreen that can be applied into designing a more effective and user-friendly events framework.
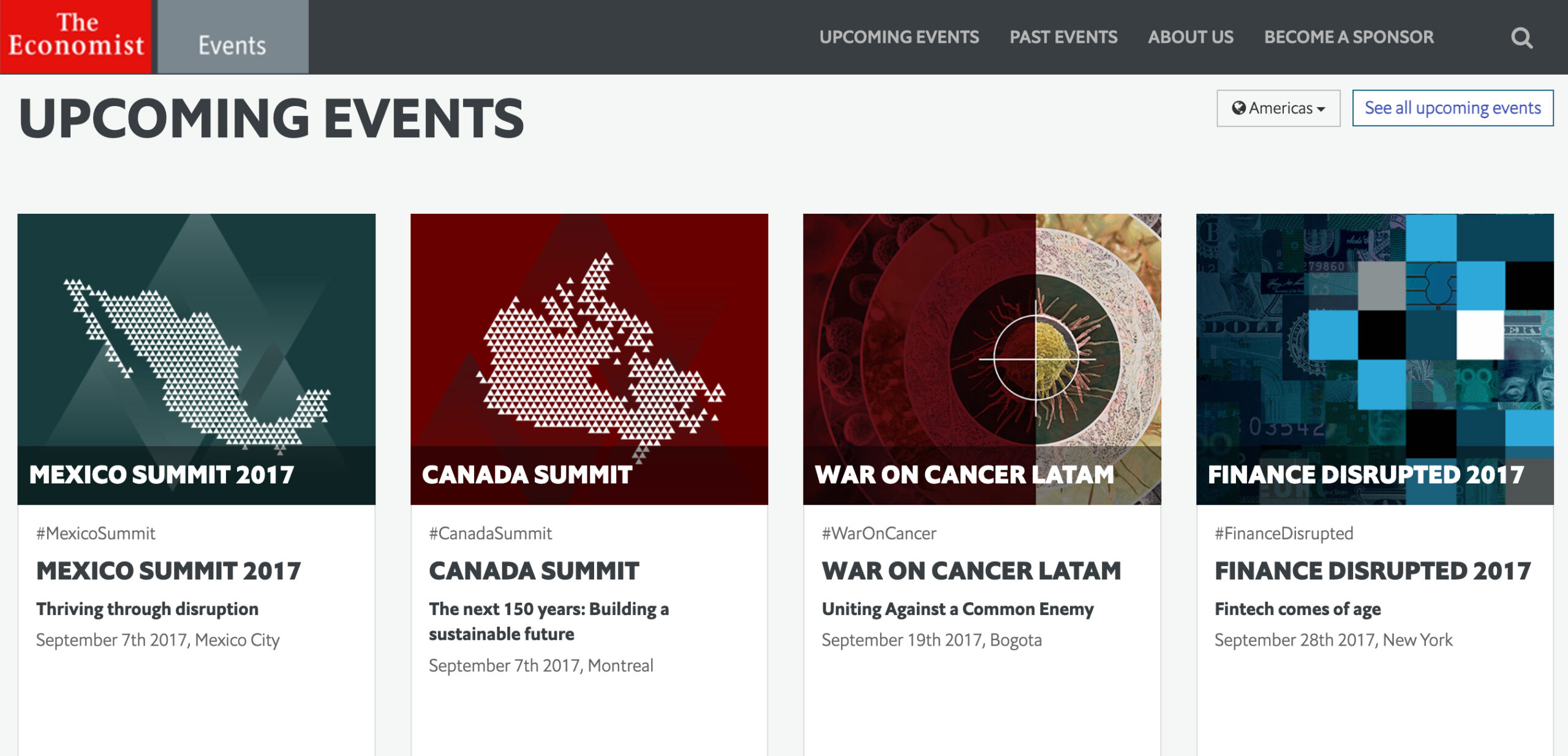
Evaluating legacy websites
We evaluated the legacy websites for usability and aesthics. Recurring issues were noticed as we analysed the various event websites:

Confusing to navigate
Repetitive links, dead ends and inconsistency in the navigation from screen to screen made the websites hard to navigate or find specific information.

Information overload
The copy on the website was repetitive, too wordy or sometimes irrelevant to the subject.

Crowded layouts
Many websites had not adapted to a modern responsive grid system which produced a crowded layout

Unclear brand messaging
Events themes appeared to diverge from the main brand messaging.
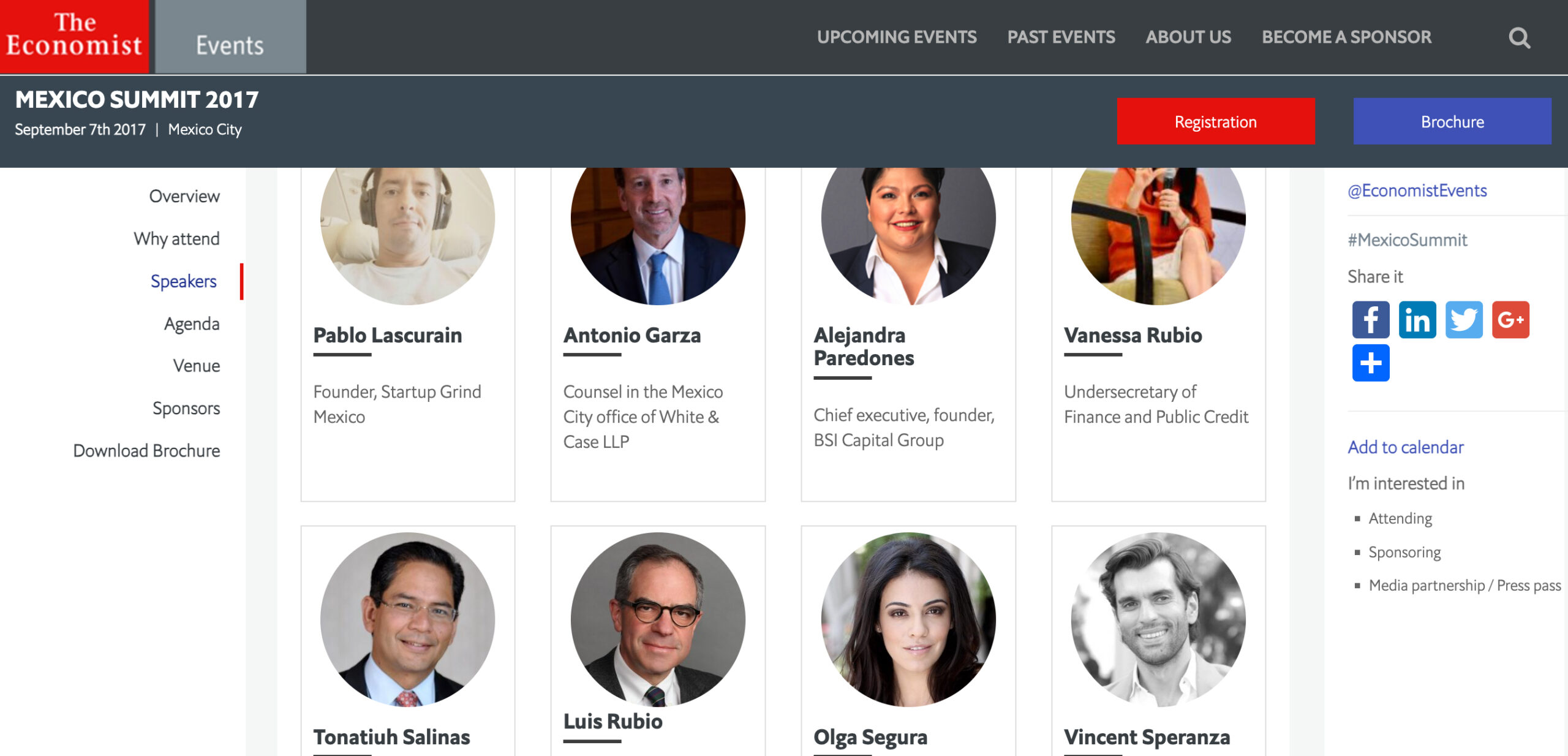
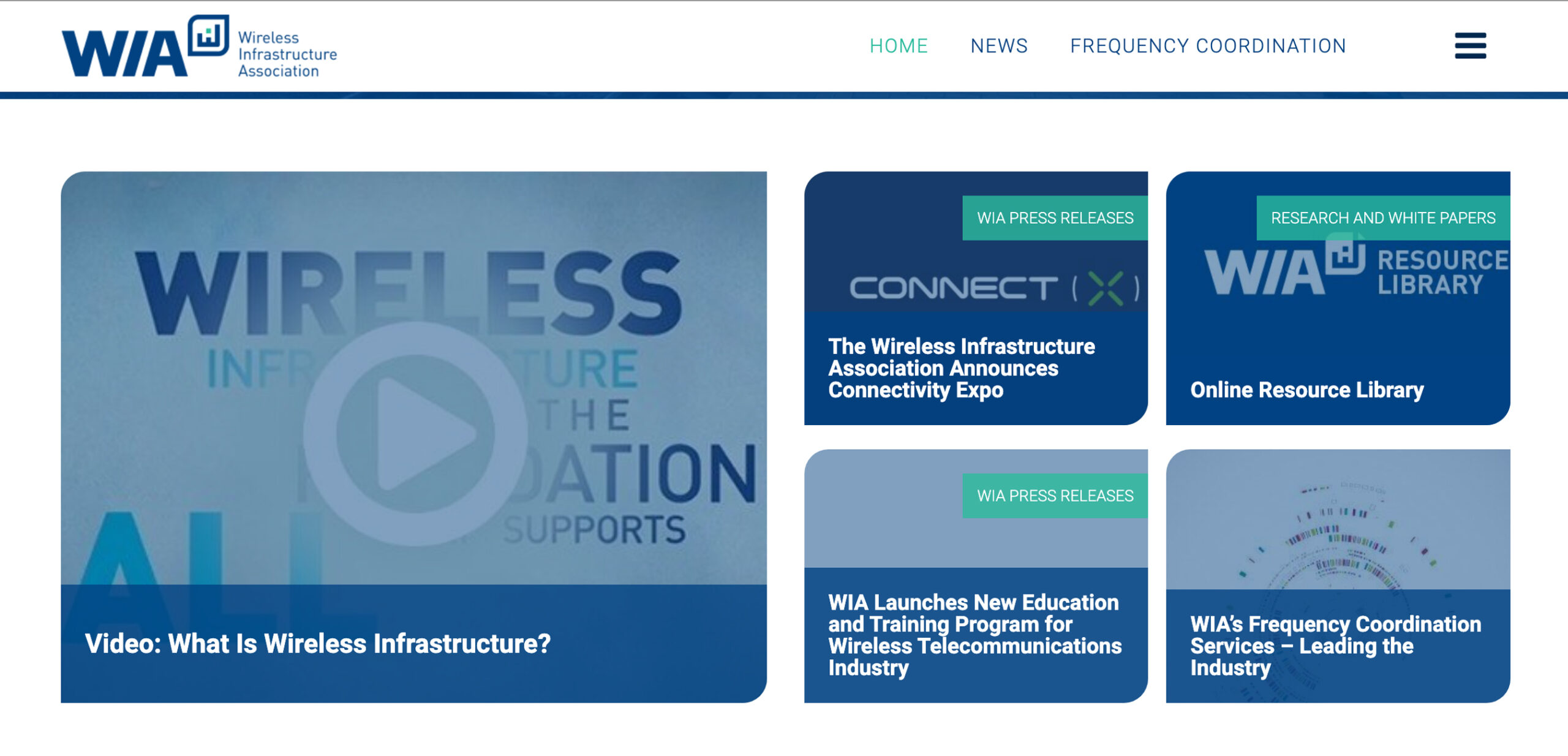
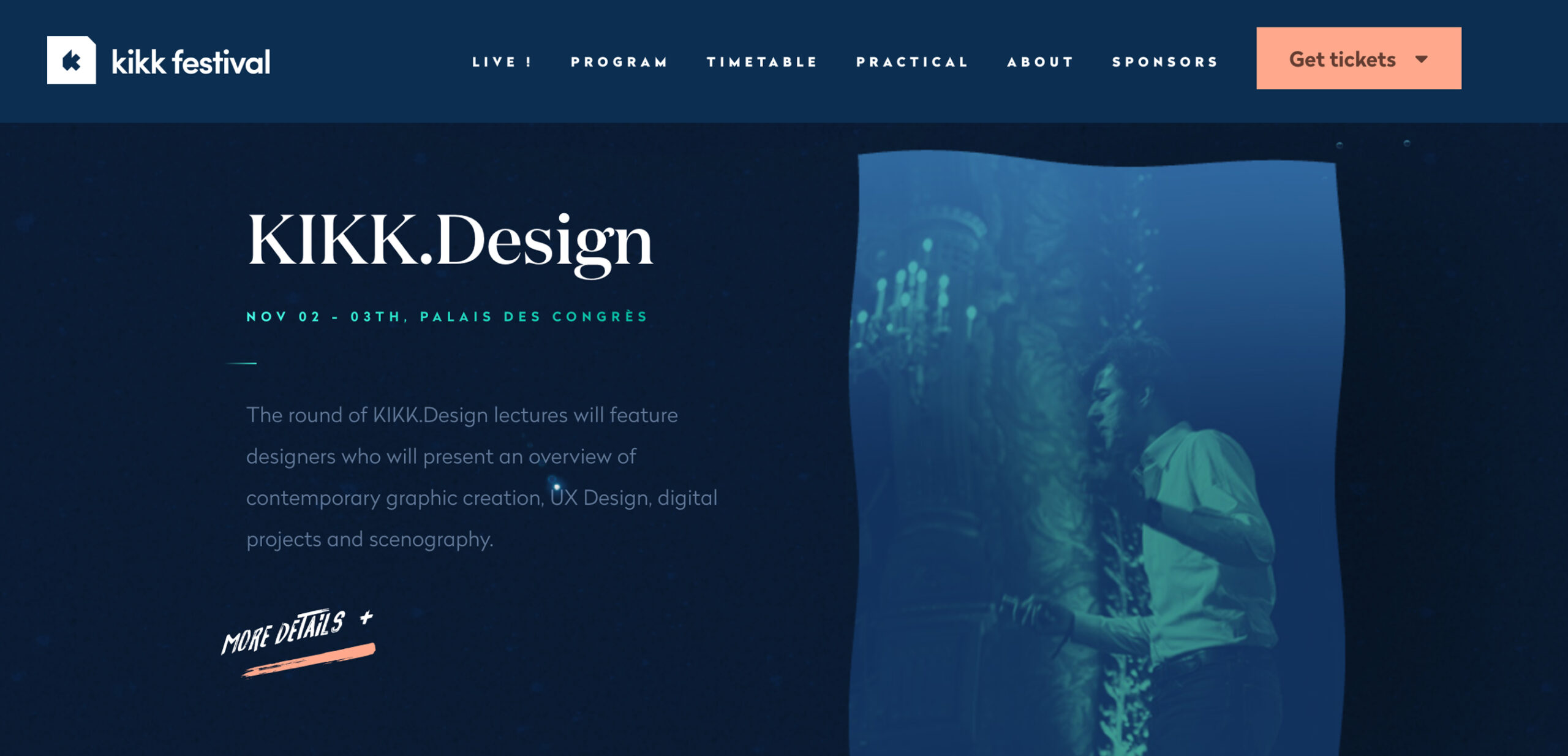
Learning from competitors and comparators


Events were displayed in a conssitent brand style on the websites.


Easy to understand main navigation. Websites also utilized a sub-navigation for event screens.


Websites used a modern and responsive grid system with standardized breakpoints.


The use of content blocks created a spacious layout that was easy to read.
Key insights into the user's experiences

Quick and easy access to relevant event information like the agenda, attendees, speakers, sponsors and venue is very important.

Websites are viewed on multiple devices more so on the pre-event and event phases.
Websites are viewed on multiple devices more so on the pre-event and event phases.

Attendees related content garners a lot of attention as this helps both delegates and sponsors plan their networking schedule.

The content is dynamic and changes frequently throughout the lifecycle of the event.

Users' need assurance throughout their event experience.
Let's design event websites that enrich attendees with an informed and assured experience.

Quick and easy access through the journey
Creating a smoother flow through information architecture and sitemap design
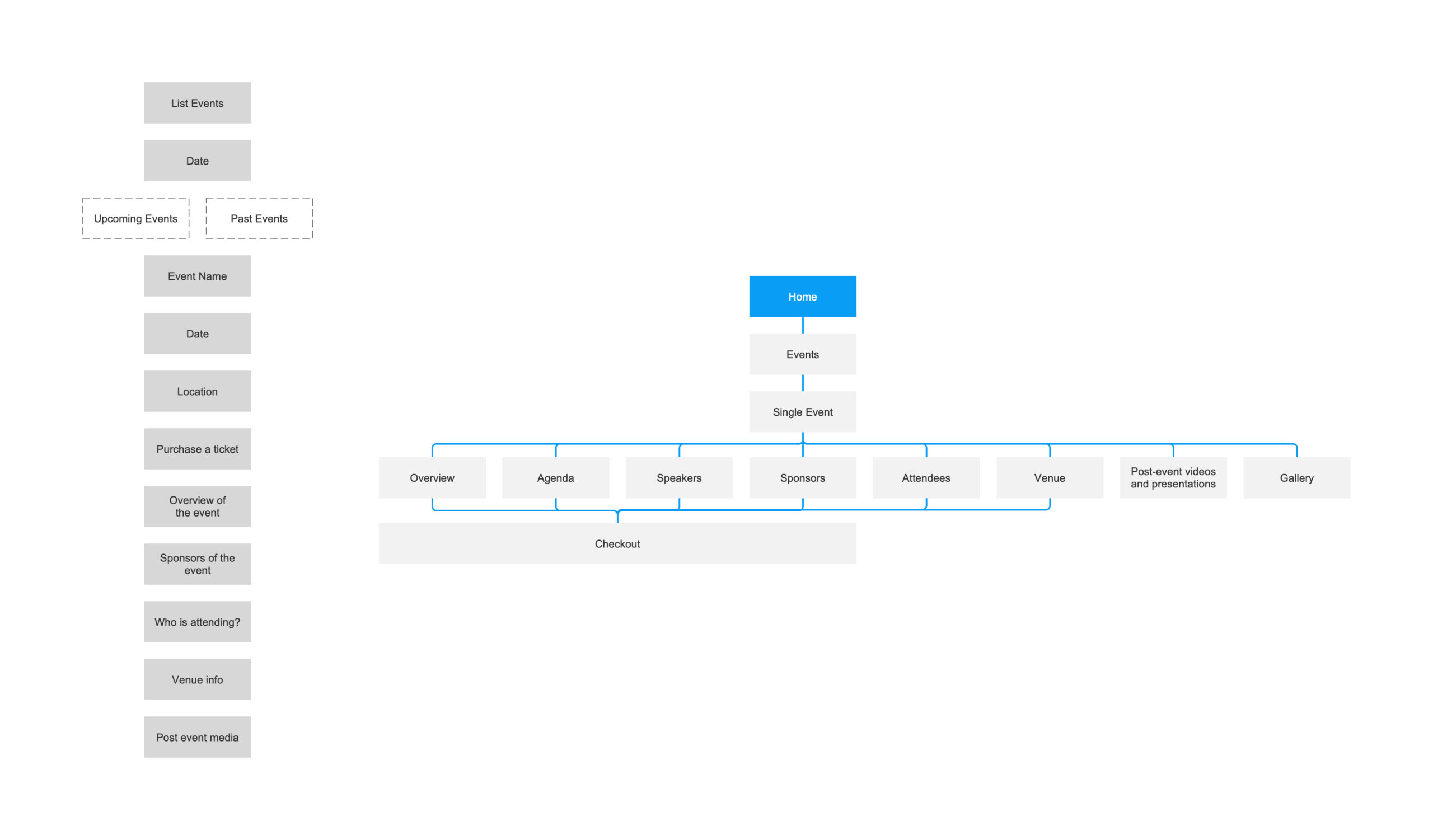
From the use of google analytics, stakeholder and delegate feedback. I was able to layout the information architecture for an events journey. This helped with the design for the sitemap of the events website.
Information architecture and events sitemap

Merging events into greater websites
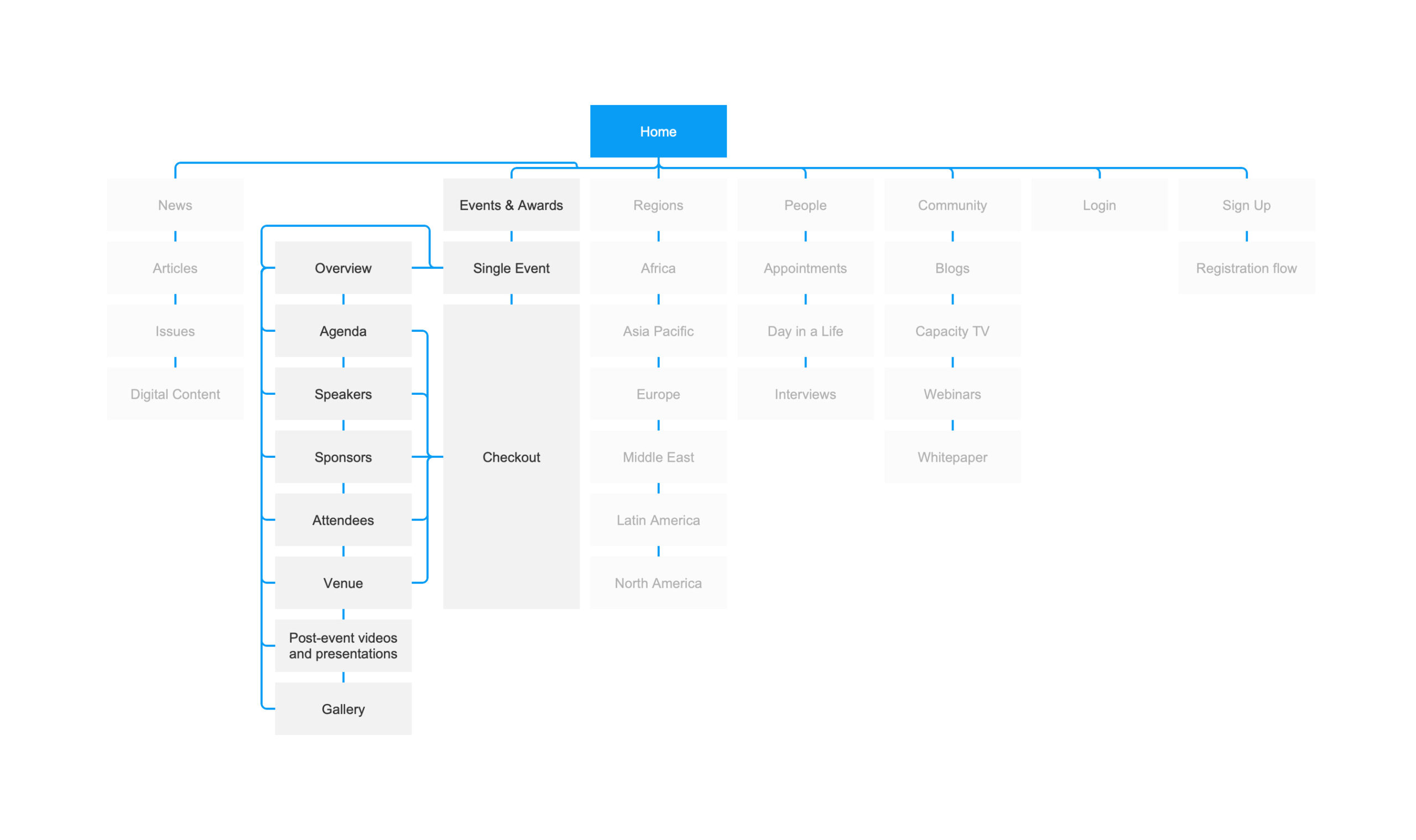
Many of the websites had other moving parts such as data, analytics, media and publishing. One of the challenges I faced was integrating events in with the rest of the webite.
Capacity Media and Events merged sitemap

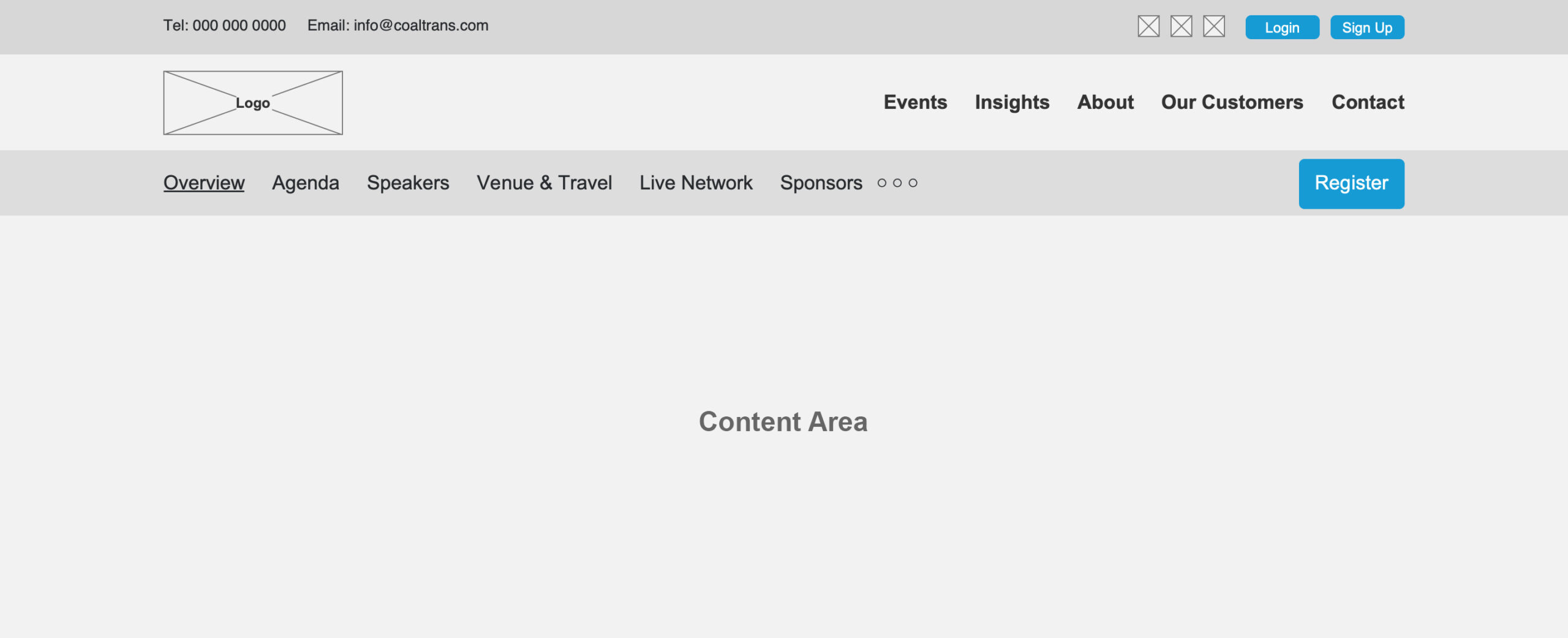
Navigation Design
When designing the navigation. I decided to split into three sections.
Mini header - contains contact information and account access links
Header - contains logo and main website navigation
Events subnavigation bar - contains all event related navigation is only visible on the events screens.
Mini header, header and events sub navigation bar

Sticky Navigation
As the events websites are very content heavy in nature a decision was made to keep the navigation consistently on the screen at all times as much as possible. A solution myself and the front-end developers worked on was a sticky navigation that would work for the main navigation as well as the events sub navigation to make navigation throughout the website easier for the user.
Sticky navigation - Coaltrans

Responsive layout for multiple devices
© 2019 Salim Rupawala. All rights reserved.
